ホームページの制作には、必ず構成を考える必要があります。しかし、『ホームページの構成』といわれてもピンとこない方がほとんどでしょう。
この記事では、初めてホームページを開設しようとしている方でも、分かりやすく構成を考えるための基本ステップをまとめています。
最後まで読んでいただければ、御社に最適なサイトマップの構築も可能です。ホームページ制作のはじめの一歩を踏み出しましょう!
ホームページの構成とは
まずは、『ホームページの構成』について、基本の考え方を抑えましょう。
ホームページの構成の重要性
構成とは、いわば、ホームページの設計図のことです。
ホームページは、いくつかのページで成り立ちます。
「どのページにどんな内容を記載するか」は、ホームページの効果を左右する大きな課題です。
なぜなら、インターネットは、閲覧者が欲しい情報を自分で探してたどり着いていく仕組みだからです。
インターネットでは、従来の企業パンフレットのように、はじめのページから順に読んでいくわけではありません。
webユーザーは、「欲しい情報はココに書いてありそうだ」と検討をつけて、ページのタイトルをクリックし進んでいきます。
もし、必要な情報にすぐにたどり着けなければ、「ここには求めている情報はないな」とすぐに離れて行ってしまいます。
分かりやすくたどりついてもらうための設計図づくりが、ホームページの構成を考える作業です。
ホームページの設計図=サイトマップ
サイトマップとは、ホームページのどのページをどうつなげるかを、設計図のように分かりやすく確認できるようにしたものです。
ホームページの構成づくりは、このサイトマップを完成させることと考えましょう。
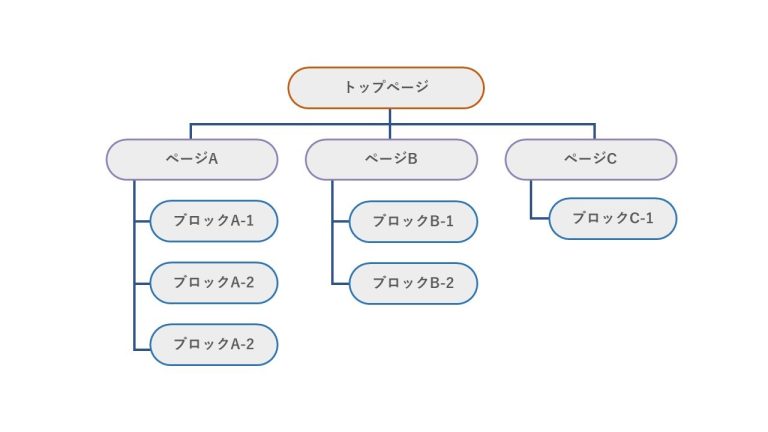
サイトマップは、トップページを頂点に、必要なページを枝葉のように伸ばしていくツリー型をしています。

このように、ホームページに載せたい内容を、どのページに振り分け、どの順番で載せるか、図で確認できるものが、サイトマップです。
ホームページの階層を理解しよう
載せたい内容をサイトマップに配置していく前に、ホームページの階層を理解しておくことがおすすめです。
なぜなら、ホームページの構成の各階層には、それぞれ役割があるからです。
階層に落とし込むポイントを抑えることで、同じ内容でも効果的な掲載順を考えましょう。
各階層の役割を知ろう
初めてホームページを制作する場合を想定し、シンプルな3階層のサイトマップをご紹介します。
- 階層1:トップページ
- 階層2:項目ページ
- 階層3:ブロック
■階層1:トップページ
トップページは、ホームページの表紙になる、階層の中でも最も重要なページです。
トップページの役割は、【閲覧者の興味を引きつけること】と、【項目ページへ誘導すること】です。
ホームページのトップページは、雑誌の表紙のような役割だとイメージしてみてください。
好みの写真や興味のある見出しが載っていれば、手に取って読んでみようと思いますよね。
インターネットの場合は特に、閲覧者の興味を引きつけられなければ、他のページを見てもらえる可能性はほとんどありません。
トップページには
- 企業のキャッチコピー
- お店のおすすめポイント
- 主力商品の案内
など、閲覧者に特に見て欲しい内容を掲載します。
■階層2:項目ページ
項目ページは、ホームページからすぐにクリックできるように配置します。
項目のページの役割は、【閲覧者の欲しい情報に誘導すること】です。
本を開いて目次ページに書いてある各章のタイトルをイメージしてください。
自分の欲しい情報だけ飛ばし読みしたいときは、章のタイトルから内容を判断しませんか。
項目ページには、どんな内容のページかが分かりやすいタイトルをつけましょう。
例えば、「企業情報」「料金ページ」「スタッフ紹介」などが、項目ページのタイトルになります。
■階層3:ブロック
各項目ページの中の、内容ごとのまとまりがブロックです。
ブロックの役割は、【閲覧者にわかりやすく伝えること】です。
例えば、「企業情報」ページの中は、「社長挨拶」のブロック、「企業理念」のブロック、「沿革」のブロックなどに分けることができます。
ブロックに分かれていることで、閲覧者に見やすく、簡潔に内容を伝えることができます。
階層を考える2つのポイント
各階層に何を載せるかを考える際に、意識すべきポイントが2つあります。
①階層を深くしすぎない
たくさん情報を伝えたいと思い、枝葉を広げてしまうと、読み手に分かりにくい構成になってしまいます。
特に初めてホームページを制作する場合は、3階層までで考えることがおすすめです。
②読み手が欲しい情報を掲載する
伝えたいことよりも、読み手が望むかどうかで、掲載の優先順位をつけることをおすすめします。
なぜなら、企業が伝えたいと思っている情報を見て、閲覧者がメリットを感じなければ、次の行動につなげられないためです。
例えば、トップページでは、ぱっと見て「これは私が欲しかった情報だ!」と思わせることが重要です。
美容商品を探しているユーザーが、トップページで「企業理念」を見ても、行動には至りません。
しかし「商品が美容の悩みを解決する根拠」と「その企業を通して購入するメリット」が一瞬で伝われば、購入ページに進んでもらえる可能性があります。
階層を考える際は、ユーザー目線の構成になっているかを意識するようにしましょう
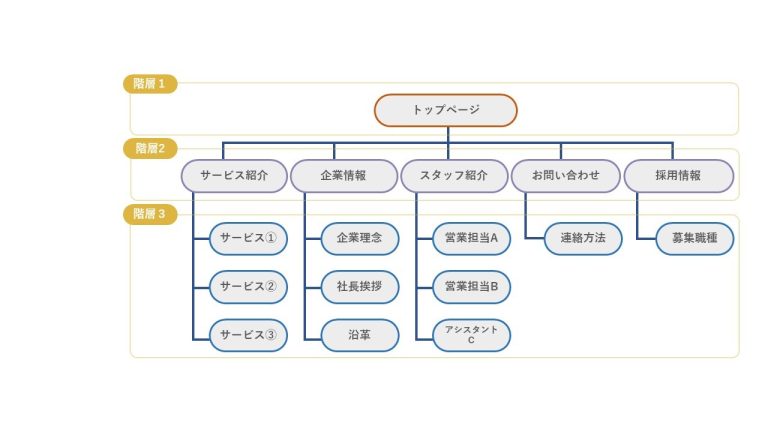
【事例公開】企業サイトのサイトマップテンプレート
階層の役割が理解できたら、実際のサイトマップをイメージしてみましょう。
参考事例にしていただけるよう、「新規クライアントの問い合わせを増やす」ことをホームページの目的とした、中小企業のコーポレートサイトと仮定し、サイトマップを作りました。

この事例だけでなく、どうしても構成のイメージが沸かないときは、他の企業サイトの構成を参考にすることもおすすめです。
参考にする際は、情報の内容に加え、「どんな順で」「どんなカテゴリ分けで」掲載しているかも、チェックしてみてください。
サイトマップを作る3ステップ

階層の役割と、サイトマップの書き方を理解できたら、いよいよ自社のホームページのサイトマップを作っていきましょう。
これまでのポイントをまとめ、3つのステップでサイトマップに落とし込む方法をご紹介します。
STEP1 ホームページの目的を明確にする
ホームページの目的が明確になることで、どんな内容を記載すべきかを考えやすくなります。
「集客を増やしたい」
「商品を販売したい」
「企業の認知度を高めたい」
など、ホームページ制作によって、最も叶えたい目的を定めましょう。
STEP2 掲載したい内容をリストアップする
続いて、掲載したい内容を、箇条書きでリストアップしていきましょう。
はじめは順序にこだわらず、こんな情報があるといいだろう!という項目を挙げていきます。
忘れてはならないのは、「どんな情報なら、閲覧者にメリットを感じてもらえるだろう」という視点です。
STEP3 カテゴリ毎に分ける
最後に同じページに掲載したい情報毎にまとめ、サイトマップに配置していきましょう。
STEP1の目的によって、トップページに載せるべきか、項目ページにまとめるべきかを判断できるはずです。
例えば、「商品を販売したい」が主要な目的であれば、「主力商品のキャンペーン情報」がトップページに来るかもしれません。
一方、「企業の認知度を高めたい」が主要な目的であれば、「この会社だからあなたに貢献できます」というキャッチフレーズを大きく掲載し、「商品情報」は項目ページで詳細表示しようという順になるでしょう。
ホームページの構成は、基本の考え方とポイントを抑えることで、考えやすくなります。
御社の魅力を閲覧者に伝えられるホームページづくりにお役立てください。
この記事のまとめ
ホームページの構成は、閲覧者が欲しい情報に迷わずたどり着いてもらうように考えることが重要です。
- サイトマップの階層を理解する
- ユーザー目線でどこに何を掲載するかの優先順位を考える
これらのポイントを抑え、有効なホームページの制作を進めていきましょう。




